Cloud Fractals, Blooms, and Spinning Parametrics
"The greatest value of a picture is when it forces us to notice what we never expected to see." -John Tukey
"The greatest value of a picture is when it forces us to notice what we never expected to see." -John Tukey
Hello friends,
I hope that you all have had another amazing week being creative.
The quote is special to me as it identifies why information (e.g. pictures, data, equations) is so beautiful. There is always something unexpected to be seen. Take for instance a cold set of functions:
To generate a complex structure like this:
It takes simple and makes beautiful; or really unexpected when you have first created or noticed what is happening. Add a little more chaos to the system and you have more.
What fascinates you?
A bunch of you have left feedback that you want to see more code; and so I have added a section called "Snippet of the Week" in which I will highlight shorter pieces of code that inspires me to further play with it and mutate it to being something else.
I have spent much of my free time reading, playing with new codebases to find more intuition and various ways to express beauty through art.
You will also find several articles using different frameworks that will help you find the right tool to express yourself.
May it be through Go Lang, R, or Rust. There is always a language for you.
That being said, it is a wonderful time we live in that provides the tools of expression making it accessible to any developer in the language of their choice.
Happy Creating!
Chris
The snippet of the Week
The following was written in Processing and is a set of parametric equations spinning in 3D space. All of the equations are coming out of the book Morphing. I've also started a little repo on Github that I'll be contributing to and slowly build into a library of shapes to use for inspiration and boiler for future projects.
float x, y, z, s, iter, deg_x, deg_y;
void setup()
{
size(1000,1000, P3D);
background(255);
iter = 0.02;
deg_x = 1.25;
deg_y = 1.25;
s = 50;
smooth(8);
noFill();
}
void draw() {
background(255);
for(float u = 0; u < 12*PI; u += iter)
{
for(float v = (2*PI)/3; v < PI; v += iter)
{
pushMatrix();
translate(height/2, width/2);
rotateX(deg_x);
rotateY(deg_y);
x = v*((-3/2)*cos(3*u)+cos(1-u));
y = v*(sin((3/2)*sin(3*u)+cos(1-u)/3));
z = u/4;
//stroke(0,z*30);
point(x*s,y*s,z*s);
popMatrix();
}
}
deg_x += iter;
deg_y += iter/2;
// stop();
} Inspirations
Caleb Ogg
I've been a fan of Caleb's work for a while now. He has a muted palette of colors that he uses and will generally always plots the works that he has done.
🖌️ Unconventional Media
John Edmark's sculptures are both mesmerizing and mathematical. Using meticulously crafted platforms, patterns, and layers, Edmark's art explores the seemingly magical properties that are present in spiral geometries. In his most recent body of work, Edmark creates a series of animating “blooms” that endlessly unfold and animate as they spin beneath a strobe light.
📸 Generative Graphics
Processing art tutorial Ep.2 | GRID 02
This video is part of the "How to draw with code" series. The Processing art tutorial uses for loops, arcs and stroke weight.
🏛️ Exhibits / Installations
Stock Exchange
“Stock Exchange” is an artistic installation, which was commissioned by DIP INC, to setup in its art fund launch event in UCCA (Ullens Center for Contemporary Art) in Beijing. All three LED screens displayed the visual works purely generated by computer programs. Although the visual patterns are pre-set, the variations of the movement of the elements are randomly produced and will never be repeated. This piece represents the unpredictability of the ever-changing stock market and the excitement brought by it.
🚤 Motion
Definitely check out @MacTuitui
🎨 Functional Art
The following section I've added as I think it is really important to highlight that asethetic and functional can below in the same household. So moving forward you will see inspirations within the world of data vis and the like find its way into the following section.
This burgeoning community helps people build stunning data visualizations
Creating sophisticated data visualizations may not be for everyone, but a startup called Observable is trying to make the process a bit less impenetrable.
“Observable provides a free website for creating complex graphs, charts, and other visual representations of data, such as face mask adoption in the United States or an Electoral College decision tree for the U.S. Presidential Election. While it requires some coding knowledge to use, it also lets anyone take an existing visualization and modify it for their own purposes, either by changing the visuals or plugging in their own data. That means people can start learning the ropes just by playing around with what’s already been made, and even the coding part scares you off, you can still visit Observable’s website to absorb its impressive graphics.”
From the creator of the javascript library D3, Observable is a live coding platform with the mindset of data analysis within a document called a notebook. I've found it a great way to practice working with Javascript libraries to tell a data story and giving the user the ability to work with the data to better understand.
🔖 Articles and Tutorials
Exploring fractals on a cloud computer
I've always been curious about fractals, and the book I'm reading uses fractals in an example. I started playing with the example, and found it a good chance to see how much faster a powerful cloud computer can render a fractal than a modest laptop.
P5 (Processing) in Golang
p5 is a simple package that provides primitives resembling the ones exposed by the p5/processing library.
Just to show the simplicity of the package; it will be more similar to OpenFrameworks and Nannou in terms of speed. However beware, this is an early stage piece. It has much work but it does appear in active development. Give them a shout out if you want to further support and help in the further development of the package.
package main
import (
"github.com/go-p5/p5"
"image/color"
"math/rand"
)
func main() {
p5.Run(setup, draw)
}
func setup() {
p5.Canvas(1000,1000)
p5.Background(color.Gray{Y: 220})
}
func draw() {
p5.StrokeWidth(2)
p5.Fill(color.Gray{Y: 110})
p5.Ellipse(rand.Float64()*1000,rand.Float64()*1000,80,80)
} The above code displays a basic circle randomly jumping across the screen. So it doesn't do anything but it provides an idea of what it can do.
Tutorial covering the Rust programming language and the the Nannou creative coding framework. We re-create the Mystify screensaver that appeared in Windows 3.1.
Nannou is a newer creative coding framework written in Rust.
Animating with AI
In this video, I use the AI systems Ganbreeder and GANtools to create psychedelic morphing animations. A generative adversarial network (GAN) is a class of machine learning systems
Getting Started with Generative Art in R
Generative art represents the involvement of a human-independent system (such as an algorithm) in a creative process. Such a system is a key element within the creative process, including its outputs .Unsurprisingly, there are many “tools” you can use if you want to delve into generative art. In case you want to have “hands-on” experience in R, there are two basic directions you can go.
Send me your inspirations...
Observable: Disc Transport
A technique borrowed from Optimal Transport (OT) can help to compute force layouts much faster (and with less parameter tweaking) than the traditional multi-body repulsive approach.
To find novel ways to create generative algorithms; one useful skillset is to read through algorithms and then re-implement in one's own systems. Above is an example of using an algorithm to implement a more efficient repulsion system.
Courses
Advanced Creative Coding with WebGL & Shaders
Go deeper into creative coding and 3D graphics programming using WebGL, ThreeJS, and GLSL. In this course, you'll learn 3D vectors and shader effects. The skills you'll learn apply to many fields, including AR/VR, game development, interactive installations, media art, and more.
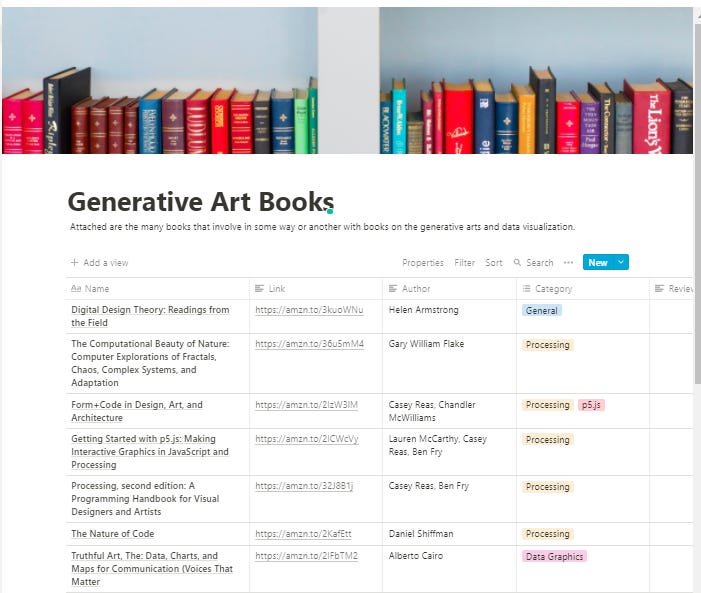
Books
Earlier this week, I had put together a list of generative art books in a format in which I continue to add new books as I come across them. So check them out regularly!