Fine Art, Daily Code Sketches and Leaf Venation
#012 - Generative Arts Weekly
"Vulnerability is the birthplace of innovation, creativity and change." - Brene Brown
Happy Weekend Friends!
It’s been a week. The people of the United States have much to consider for the future. It's only through thoughtful debate and understanding on all sides in which we need to hash out our differences with patience, respect, kindness, and vulnerability.
Otherwise, it is our animalistic nature that will take its course. And if history has proven, it usually isn't great.
Being vulnerable can be a breach of "pent up" personality.
Putting ourselves out there comes with the uncertainties of "is it good enough" will people like it" "how will they respond?" And these are all default patterns engrained in our society or DNA. (This is extremely debatable, depending on what academic discipline you follow.)
But in the act of dropping all facades, we find we have nothing to lose. When our biases and fears are pent up, we can impede our best work. But with a sense of openness, we will find that creativity can become a way of life and help us innovate. Either through art or our lives as engineers, school teachers.
When we find ourselves willing to share our talents and abilities, we can open new plains in displaying our best self. Openness helps us take on new ideas, philosophies, and ways of thinking.
It will help us draw in rather than pushing out. And that is my hope for all humanity. Yes, there are times when this is not possible when betrayal or suppression are rampant. Either in a society or even the war within ourselves.
Yet, in the words of Gandhi,
An eye for eye only ends up making the whole world blind.
or in the words of Nelson Mandela
“For to be free is not merely to cast off one's chains, but to live in a way that respects and enhances the freedom of others.”
And lastly, in the words of Dr. Martin Luther King
“Love is the only force capable of transforming an enemy into a friend”
And with that, I leave you, we aren't perfect, and no one can ask for perfection.
Chris
🎆 Exciting Upcoming News! 🎆
Generative Artist Long Form Discussions (Video / Audio)
I mentioned this on my road a couple of months ago… So I am REALLY EXCITED about this!!!! SoI have been in contact with a few generative artists to start that I have featured. I'll be able to publish in the next month or so a weekly-ish long-form conversation with an artist about their work, inspirations, advice, and experience to gather more information that we all can learn from and document the processes of our fellow artists!
Question of the Week
What are your favorite generative art tools? Leave your thoughts in the comments here! I'll aggregate the best and will share them with you all next week.
Genuary 2021!! Week 1
We are in the first week of Genuary, and there are many exciting exercises that I would highly recommend playing around with and trying out. For this week, it was:
Triple Nested Look
Make something human
Small areas of symmetry
Code golf
Triangle subdivision
Generate some rules
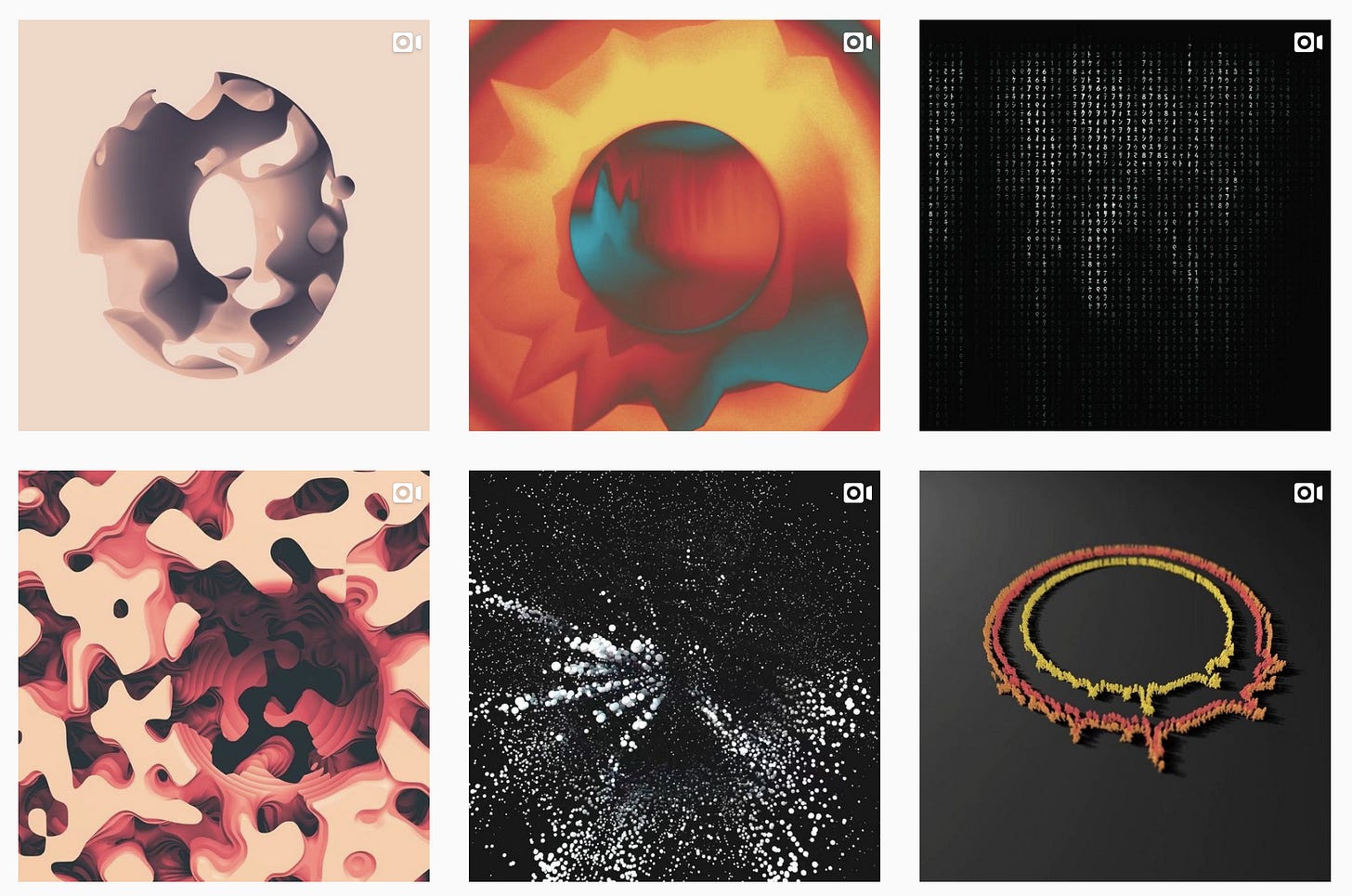
Following are a few favorites from the first week. I have linked their Instagram accounts below. Make sure to check out their sites.
Source: Thomas P., Wesley Merkel, Dmitri Cherniak, Amy Goodchild
Inspirations
🎶Music
One of our readers, Thomas Park, has reached out to me to let me know of the work he has done in generative music.
Thomas Park, a musician and coder living in Saint Louis, MO, created a method to use Python code and a set of audio samples he has collected to compose music in bulk-- just a few seconds per piece. After 8 months in development, in November 2020, he generated thousands of original pieces within a matter of hours.
Thomas has a number of his generated pieces on archive.org, which can be checked here.
Some of the genres he has generated are as follows:
Cinematic Glitch Dub: https://archive.org/details/SpinYah
Glitch Science Fiction: https://archive.org/details/Fire_Bringer
Cinematic Dark Hop: https://archive.org/details/canis-major-r55
You can also see some of his new projects, "Dream Filter," here, and I'll go into further in a later issue.
📸 Generative Graphics
Artistic Coding in Blender by David Mignot
David Mignot creates art in Blender by using mostly lines of code. In this video he gives us a basic breakdown of his special workflow in Blender.
This one is quite interesting and something I've been playing around with over the past 4 months that uses the open-source 3D workhouse Blender and Python to generate a "generative" city.
🏛️ Exhibits / Installations
With code golf being a thing this week in Genuary, consider the following P5.js


🚤 Motion
ED.CREATIVECODER'S DOPAMINE DETOX THERAPY
A few months ago we started noticing and really enjoying posts from the Instagram account ed.creativecoder. Each post felt like a complete, well-articulated idea, cleanly executed and very often quite funny. We became increasingly curious about the person behind this account and so got in touch with Eduard Krasilnikov. Based in Kazan, Russia and hailing from an IT background, Eduard explained that using programming to create art easily became a hobby for him in a deep dive into creative coding during the quarantine this spring. After trying different tools Eduard found TouchDesigner to be a perfect one for his needs but realizing he would also need long-term motivation to keep learning he found “a source of dopamine" in posting these creations on Instagram.
Check out ed.creativecoder and his instagram.
🔖 Articles and Tutorials
On Fine Art and Generative Line Drawings
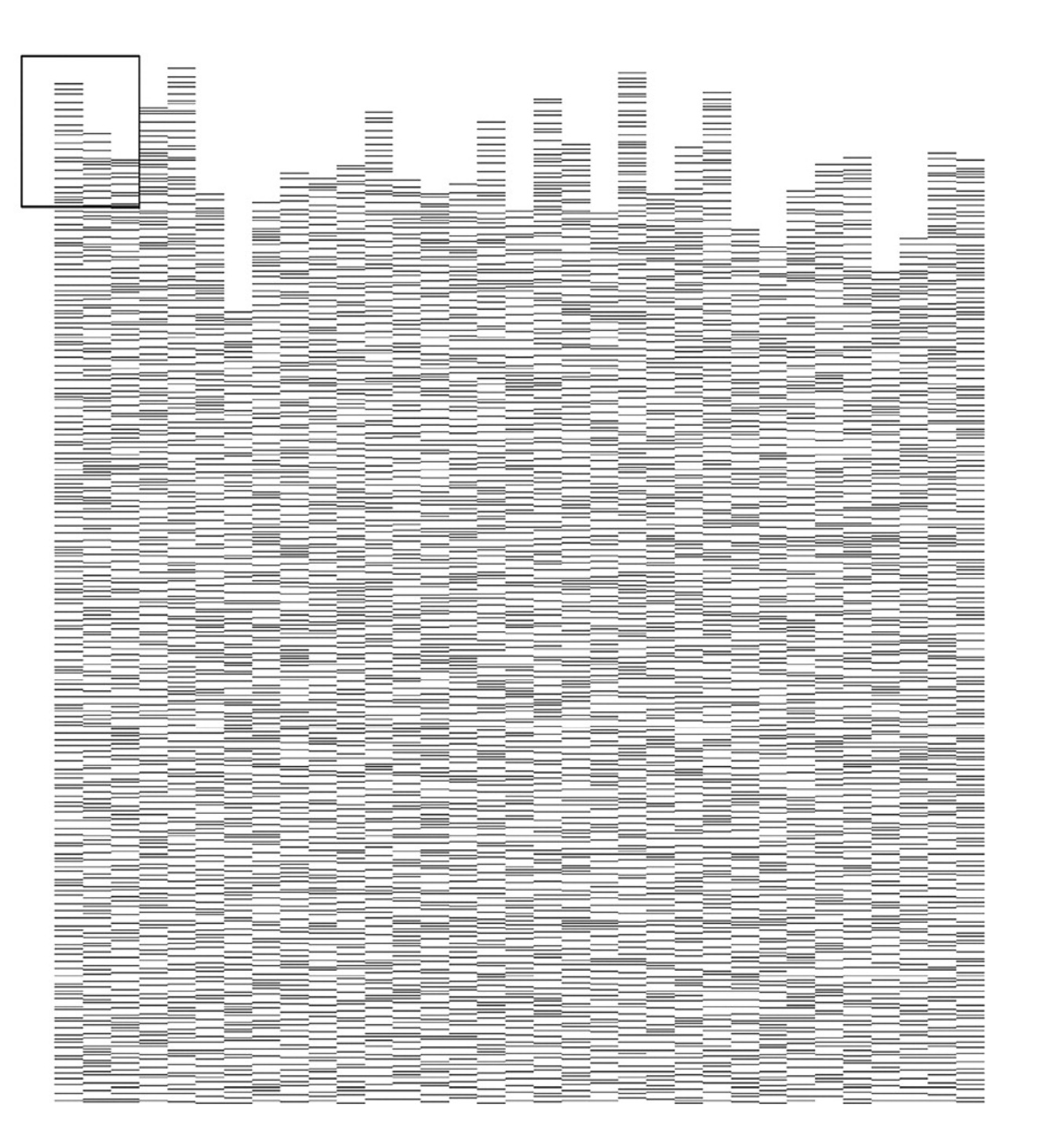
The algorithmic generation of line drawings is discussed from an artist's point of view.zUsing artwork examples generated by the author, several different methods are considered and the underlying logic and algorithms are presented. A descriptive model for line drawings is proposed, viewing the ‘universe of hand drawings’ and the ‘universe of machine drawings’ as distinct entities. This model allows us to consider the range of possibilities for line-oriented, algorithmically generated drawings.
An interesting paper on the process of using generative art and the techniques used to define rules around using simple lines to draw generative pieces.
However, the core concept underlying all of them, which is to rely on some kind of premeditated rule system as a key element of an art production process, is found throughout art history. In a wider sense, the striking homogeneity of a-perspective Egyptian art, the column order of Greek and Roman architecture, the patternlanguage of Islamic tiling, the brush strokes and line types used by van Gogh, the rules used in the art of etching before the dawn of photography, certain aspects of the serial variations in the ‘Homage to the Square’ by Albers, the hypothesized self-similarities in Pollock’s ‘drip paintings’, and the rule based, line oriented work by Sol Le Witt are but a few of the many examples where ‘rules’ can be identified as principal components that help shape the art.
Modeling and Visualization of Leaf Venation Patterns
We introduce a class of biologically−motivated algorithms for generating leaf venation patterns. These algorithms simulate the interplay between three processes: (1) development of veins towards hormone (auxin) sources embedded in the leaf blade; (2) modification of the hormone source distribution by the proximity of veins; and (3) modification of both the vein pattern and source distribution by leaf growth. These processes are formulated in terms of iterative geometric operations on sets of points that represent vein nodes and auxin sources. In addition, a vein connection graph is maintained to determine vein widths. The effective implementation of the algorithms relies on the use of space subdivision (Voronoi diagrams) and time coherence between iteration steps. Depending on the specification details and parameters used, the algorithms can simulate many types of venation patterns, both open (tree−like) and closed (with loops). Applications of the presented algorithms include texture and detailed structure generation for image synthesis purposes, and modeling of morphogenetic processes in support of biological research.
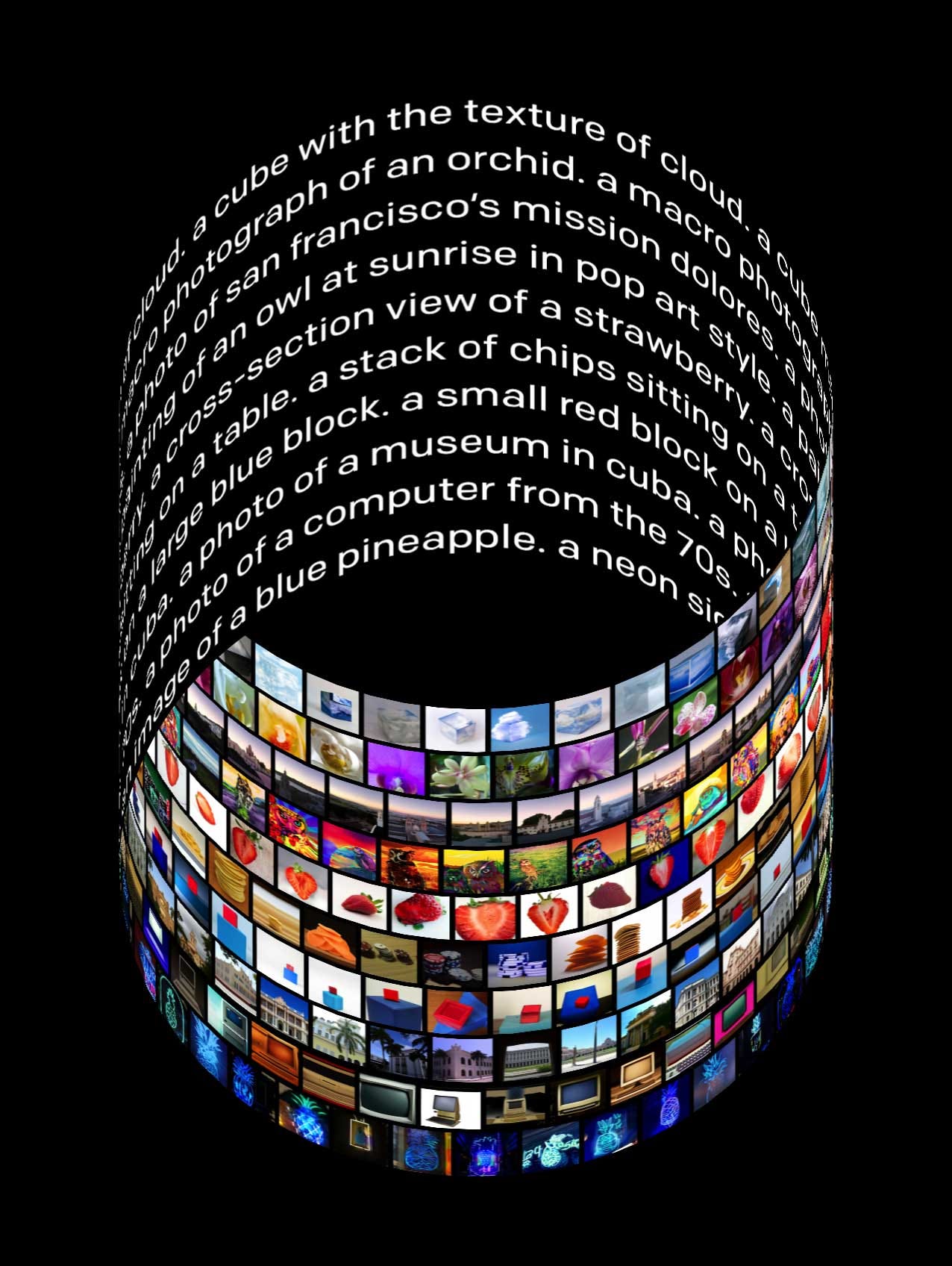
DALL*E: Creating Images with Text
is a 12-billion parameter version of GPT-3 trained to generate images from text descriptions, using a dataset of text–image pairs. We’ve found that it has a diverse set of capabilities, including creating anthropomorphized versions of animals and objects, combining unrelated concepts in plausible ways, rendering text, and applying transformations to existing images.
Short Course
Generative Art, SVG, and Celestine
A talk about procedural art using Crystal and an SVG shard, redcodefinal/celestine. After a basic introduction to SVG and Celestine, I will break down a few different generative art techniques such as RNG, Perlin/Simplex noise, Gaussian distribution, and finally leave you with a process breakdown on how to make a basic piece of procedural art, as well as leveraging Celestine’s masking, filtering, and animation to make an endlessly unique animation.
Software Libraries
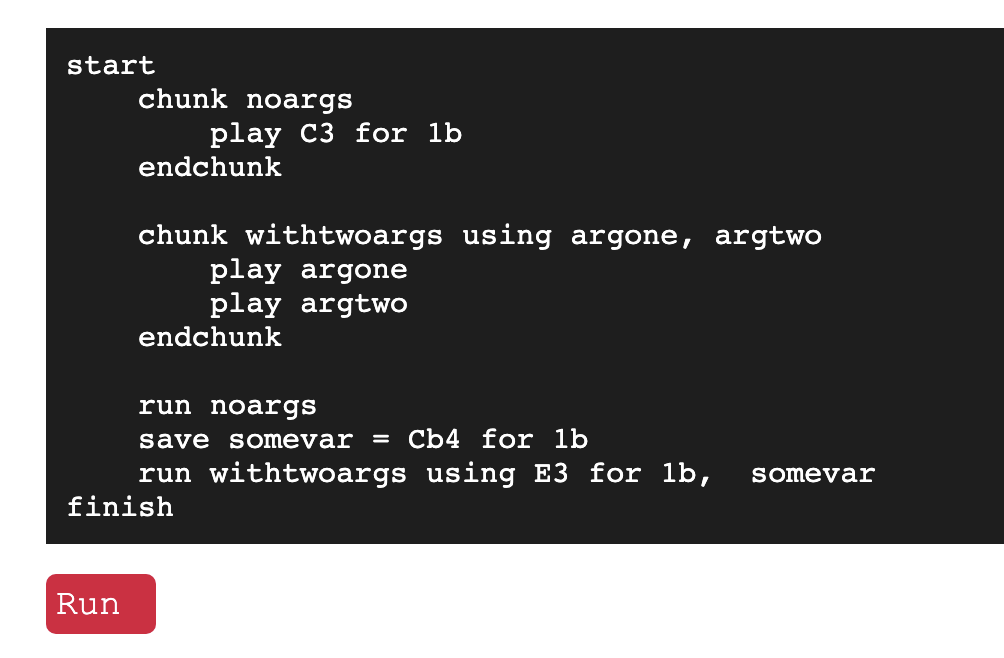
Handel
Handel is a small procedural programming language for writting songs in browser.
The library is a little DSL that can be used to play/generate music in the browser. It is built with Tone.js but provides the ease of a more simplistic syntax. Similar to using processing vs. Cinder or openFrameworks.
Book - Biodesign
Bio Design examines thrilling new ways in which biology is being applied outside the lab, showcasing some seventy projects that cover a range of fields―from architecture and industrial design to fashion and medicine.
For Christmas this year, it was one of my books on the list. And I've really enjoyed looking through it as a source of inspiration as it takes everything from fabricating new materials and informing design when it comes to architecture and product design.