Painting Robots, Domain Shifting And Creating an Inviting Space in Generative Art
#038 - Creative Coding / Generative Arts Weekly
Never stop dreaming…- Roy T. Bennett.
Website | Instagram | Youtube | Behance | Twitter | Discord
First of all, I can't thank you enough for your participation on Twitter in recommending the many incredible women in the generative space. I think it's fantastic to see so much talent and creativity in the area. I'll highlight the following number of newsletters.
Creating An Inviting Space in Generative Art
I think it is essential that we encourage a depth of perspective that comes we celebrate inclusion. Historically speaking, when the majority of all the art that has been created is by white men, we do ourselves the disservice of only seeing a sliver of what can be made.
Think about it this way, when we have only seen a portion of all humanity's creativity, how much creative genius have we missed?
It's so vital that we attempt and provide ways to further creativity.
The more expression there is out in the world, the more perspectives we can see. This can be difficult, as there might be ways we cannot even perceive due to our box of preconditioned views of art.
But it excites me, and I hope the following thoughts will help ensure we create the support and effort necessary to give anyone the opportunity to generative art.
Equitable Opportunities
One crucial step is to attempt to give everyone an equal opportunity by distributing the knowledge. Many essential technologies in the last decade have made this much easier with the onset of mobile technologies, the internet, and Youtube.
A few examples that come to mind when it comes to generative art:
access to learning to code
I think that girlswhocode.com is a beautiful example of this.
TheCodingTrain Youtube channels
I also believe the idea of maker spaces is essential as well. Having physical places that can provide the following to anyone who wants and that is:
classes to learn new skills necessary
provide the tools needed to take the visions of anyone and make them realities.
These tools would be industrial robotic arms, deep learning training resources, 3D printers, etc.
Providing a Safe Space for Creativity
This is hard to understand when we aren't intimidated or have had a traumatizing experience. However, it is also going to be essential to help provide the space necessary to create. A place for anyone to feel safe is a place where creativity can blossom. Safe spaces can be anything from a physical location, a specific mentor/tutor, to financial support.
Creating Partnerships for Learning
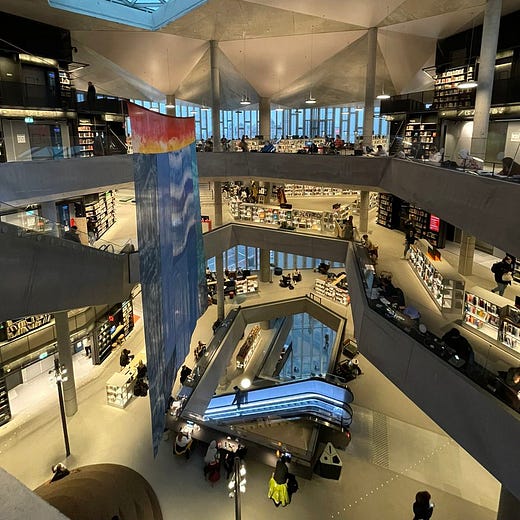
I look at libraries, and it appears that slowly they are becoming beginner's maker spaces. I think this is a good thing, and we should continue to help build and support these types of ventures as they benefit more than the geek who bought a $1000 3D printer. Pooling resources are always the way to go when learning. Here is an excellent example out in Oslo based on a Retweet from Matt Deslaurier.
There are other non-profits and companies that are happy to work together as well. So I think these avenues should definitely be reviewed.
Take Time to Listen
I think this is one of the hardest and yet most accessible things to do for us. We are full of biases and when we become aware of them, we take the time to reflect and make changes.
Encouraging the Next Generation
As a parent or teacher, I think it is essential to encourage students to be interested in a subject from an early age.
Be aware that you are the child's influencer. If you aren't good at math, it's ok. But it doesn't mean your student or child will.
Encourage learning through playing by finding opportunities and hobbies that complement their interests.
Making trips to science centers
All these are simple but easy ways to ensure that we can create opportunities.
I hope it helps!
Chris Ried
P.S. I have recently started a Discord channel as there might be further discussion and ideas that might be fun to navigate.
Artist Highlights
Licia He
Licia He is a generative artist and a human-computer interaction researcher. Through her research and artworks, she explores ways to record and present information around her. After receiving training in studio art, computer science, and Information Science, Licia is currently an assistant professor at the Department of Visualization, College of Architecture, Texas A&M University.
I've been a fan of Licia's work for at least a year. Her machines continue to paint at an impressive rate plotting with a paintbrush, and it is just fun to watch the many variations and then just the process, which in the generative art space is a bit different as it blends the physical medium of the paintbrush with a robotic "Factory" creating works written by her algorithms.
Saskia Freeke
Website / Twitter / Instagram / Tumblr
Artist & Designer based in Amsterdam, The Netherlands Creating one artwork each day, among other creative endeavors
I'm in love with the continuous dailies that come from her, and it hasn't been just the last year or two. But you can find her works. Go back to 2015 and see the dailies she has created. This is not only an impressive commitment but a beautiful expression of her passion. It always brightens my day when I see a Saskia daily. #motivation
Helena Sarin
Helena Sarin is a visual artist and software engineer who has always worked with cutting-edge technologies. First at Bell Labs, designing commercial communication systems, and for the last few years as an independent consultant, developing computer vision software using deep learning. While she has always worked in tech, she has moonlighted in the applied arts like fashion, food and drink styling, and photography. But art and software ran as parallel tracks in her life. Save for the occasional foray into generative art with Processing and computational photography, all her art was analog... until she discovered GANs (Generative Adversarial Networks).
I have loved Helena's approach to art and deep learning. It's just always great to see the fascinating works she has put together. I hope to meet in person someday.
🖌️ Unconventional Media
Solving SOL
An open project to implement Sol LeWitt's instructions in JavaScript. Sol LeWitt was an American artist often regarded as the founder of Conceptual and Minimal art. Some of his most famous works were wall drawings for which he only provided instructions:
📸 Generative Graphics
Behind the Yugoslav art movement that predicted the birth of digital art
Sixty years ago, a modest exhibition featuring a group of little-known artists opened in the Gallery of Contemporary Art in Zagreb, capital of what was then the Croatian republic of a federal Yugoslavia. Named Nove Tendencije, or New Tendencies, it aimed to represent a snapshot of what was happening in the art world of the time. Europe was emerging from over a decade of post-war austerity and reconstruction, and its artists were refashioning the modernist avant-gardes of the inter-war years to address a new age of economic growth and technological progress.
🔖 Articles and Tutorials
AI Canvas Painting Robots
Pindar Van Arman joins Kevin to discuss his AI process, including the introduction of feedback loops. He touches on his feeling around imposter syndrome in the digital AI world and early influences from the earlier "digital art brat pack."
Domain Warping
Warping or domain distortion is a common technique in computer graphics for generating procedural textures and geometry. It's often used to pinch an object, stretch it, twist it, bend it, make it thicker or apply any deformation you want.
The following Observable notebook is more of a coding example of implementing the domain warping algorithms, initially typed up by Inigo Quilez. Another great implementation was the Artblocks curated series Pigments by Darien Brito.
Let's explore a neat way to generate a normal map from your displacement texture and apply them to a geometry mesh. In this video, we will create a basic scene from a rectangle and use the Vertex Displacement Map op along with a couple of Image Compose stacks. To generate the normal map in real-time we will use the To Normal Map operator. And a quick note about vertex displacement not mentioned in the video - cables.gl can also use RGB vertex displacement maps, more on that later!
📚Books
Sharing Code: Art1, Frederick Hammersley, and the Dawn of Computer Art
This book tells the story of Art1, a computer program developed in 1968 at the University of New Mexico by electrical engineer Richard Williams with the encouragement of art department chair and renowned kinetic artist Charles Mattox ,who wanted to make UNM a center of high-tech creativity. In a wider sense, Art1 was an attempt to bridge the cultural divide between art and science. Artists on the one hand were working in avant-garde modes beyond the comprehension of most people, just as scientists were using ever more arcane theories to describe the universe; the notion of a shared common culture that could draw the two together seemed remote in the modern age. UNM art faculty member Frederick Hammersley took a strong interest in Art1 and in two years made more than 150 works using it. The book features 50 illustrations by Hammersley, Charles Mattox, Katherine Nash, and James Hill and interviews with Williams and Hill. The story of Art1 and its role in early digital creativity documents for the first time its far-reaching impact.