Random Machines, Creative Rust, Blurred Boundaries
#025 Generative Arts Weekly
Website | Instagram | Youtube | Behance | Twitter | BuyMeACoffee
"I became an artist because I wanted to be an active participant in the conversation about art." - Kamand Kojouri
Alrighty, well, I wanted to complete a piece on randomness called the "Ode to Randomness" as there is so much to be written and techniques in which randomness is so important to the work of generative artists. But I'll get it out soon enough. Instead, here is an interesting usage of randomness.
As you know, the random() function in any language is pseudo-random, meaning that there will be a point in which the sequence will repeat itself. This is, of course, important for cryptographic applications of getting random keys to encrypt information. So there are a few devices across the world that create truly random numbers.
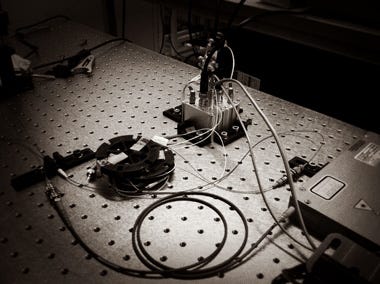
The above machine reads the random particles that flow through the vacuum tube space and record these random numbers to generate strings of numbers like this (hexadecimal)...
543989d0f082087dd6641789843f5b2a0d71b788888892f0129ffc6934d309ab43b980878818fedf8086244b1bd3a0ebe12222e372265de8dd677a5ad20aa1b9a2b899d90ba91752c50c561b483d0e5f87297dceb5876cd0bd71358d99da680d1fc3c2e4121391e2c6b9c4e33fe93ce10f6410292a251a9be7fc401600342e551
You can check out their website and generate your own numbers here. It’s a fascinating use case of real-world data when wanting to generate purely random numbers.
In the same vein, Cloudflare uses a wall of lava lamps to generate the random numbers for their encryption keys to keep the internet secure.
You can read more about this here.
All that to say, randomness in its true form actually doesn't give us beautiful art. But it can help inform how what can persuade a piece to create something beautiful in its own sense.
Inspirations
Alexis André is an artist, researcher, and designer aiming at redefining entertainment. In this golden age of computation and data overflow, why is our entertainment still designed to be consumed passively? A few media are offering interactive experiences, but none of them are designed specifically for you. In this live demo, Alexis will create a sketch from scratch for participants to experience what it's like working with nannou and Rust.
Presented by Alexis André, Artist/Researcher, Sony Computer Science Laboratories, Inc...
🖌️ Traditional Medium
Mark Rothko’s Blurred Boundaries
There are no edges in Rothko’s sublime abstractions, only liminal spaces. The boundaries between the multiforms[1] for which he is most well known are unfixed, allowing colors to blend into each other softly, much the same way that smoke gently fills and empty room. Could it be that because Rothko never fully belonged anywhere or to any group that his work is subconsciously ambiguous? Like his feather-edged paintings, the contours of his own life aren’t sharp; they’re indistinct. Rothko’s signature work reflects a life without definition or a center, a life unmoored.
🏛️ Exhibits / Installations
Alta Lumina Night Walks
For our first collaboration with Les Gets ski resort, Moment Factory was mandated to create an enchanted night walk that would respond to their diversification strategy, and increase visitor offerings across all four seasons. The creative team was inspired by the culture and local history of this Alpine village, which allowed them to create a unique experience that complements the already existing activities within the resort.
🚤 Tools / Frameworks
Saxi
saxi is a tool for interacting with the AxiDraw drawing machine by Evil Mad Scientist. It comes with an easy-to-use interface and is exactingly precise.
automatically scales & centers your drawing to fit on the paper
minimizes pen-up travel time by reordering & reversing paths
uses a custom motion planning algorithm (inspired by axi) that's smooth & fast
automatically splits apart layers based on SVG stroke colors or group IDs
has a web-based UI, so there's no need to muck around with installing X11 and Inkscape
can run on a Raspberry Pi or similar, so you don't need to be tethered to your plotter while it plots
Cables.gl
Cables is a tool for creating beautiful interactive content. With an easy to navigate interface and real time visuals, it allows for rapid prototyping and fast adjustments. You are provided with a set of operators, such as mathematical functions, shapes, materials and post processing effects. Connect these to each other with virtual cables to create the experience you have in mind. Easily export your piece of work at any time. Embed it into your website or use it for any kind of creative installation.
🔖 Articles and Tutorials
Computers and Creativity
The value of computers is not inherent; it is what we can do with them that makes them valuable. But what we can do with computers is often limited by the depth to which we can think creatively, translate these thoughts into computationally articulated work, and then share that work with others. For this reason, digital tools that foster creativity and collaboration hold immeasurable power. So how can we push digital creative tools to their full potential as co-creators, thus harnessing the full power of creative thought and computational actualization to enable human innovation?
Max Facts: Routing Max into Processing Using OSC
I recently attended Day for Night, a festival dedicated to music and art, primarily of the digital variety. I left feeling deeply inspired to create some art of my own and since then have been tooling with Max. I had already been playing with Processing to do some visual programming, so it seemed like the perfect opportunity to try the two together.
Creative Coding in Blender
This tutorial aims to encourage creative coders to consider Blender as a platform for creating 3D artworks. Blender can be daunting to learn, so this primer is written for those who’ve tried their hand at creative coding before, but wish to expand. We’ll write some Python scripts to animate geometry and conclude with Open Shading Language to add texture to those models.
Noise in Creative Coding
Noise is an indispensable tool for creative coding. We use it to generate all kinds of organic effects like clouds, landscapes and contours. Or to move and distort objects with a more lifelike behaviour. On the surface, noise appears to be simple to use but, there are so many layers to it. This post takes a deep dive into what noise is, its variants, how to use it on the web and its applications. And lot’s of examples. So many examples!
Aesthetics in Information Visualization
The importance of visualization in conveying knowledge is undisputed. For example, the rise and fall of stocks is processed and understood faster by examining the corresponding line graph than looking at the raw underlying numbers. For the effectiveness of this cognitive process several factors have been identified in research, like for example the background knowledge, as well as its inherent aesthetics qualities. This text focuses on the latter. It has been argued that the higher the aesthetic value of the visualization is, the more engaged the viewer is in trying to decode its meaning. But what does “aesthetics” mean? Does an informative graphic have to be artistic to be effective? Since the perception of aesthetics is a highly subjective matter, what kind of effort should be put into creating a visualization? What connections between aesthetics and information visualization exist anyway? These questions are the subject of the following text. It starts with an introduction to the relevant terms and subfields of aesthetic information visualization research. It then proceeds with a discussion of several examples of information visualization that were created with a strong aesthetic concern. Since these results often resemble works of art, finally their artistic value is debated.
Book(s)
Collision Detection
This book’s examples are written in Processing, a wrapper for the Java programming language. While you need only a little programming experience, you should understand how a basic Processing sketch is structured, how to use variables, how to draw shapes and get input from the mouse, and how if/else statements work. It may be helpful to understand using PVector objects to store positions, but we’ll cover the basics if you haven’t used them before. At the end, we will talk about using collision in object-oriented code. Understanding object-oriented programming will not be required to use this book, but it will be helpful for using these topics in larger projects with lots of objects hitting each other.














Subscribed to this earlier in the week. Absolutely fantastic resource. Thanks so much for putting it together! 😊